はじめに
こんにちは^ ^
Room8のWeb制作担当。お酒が恋人、あやかです。
前回の”レスポンシブサイトが簡単にできる!「Bootstrap(ブートストラップ)」の使い方:第1章”では、Bootstrapについて説明をしましたが、今回は設定編へ移りたいと思います。
前回のブログはこちら→
・レスポンシブサイトが簡単にできる!「Bootstrap(ブートストラップ)」の使い方:第1章
Bootstrap(ブートストラップ)を使うための準備
Bootstrapを使うためには準備が必要になります。
その場合、以下の2つの方法があります。
- Bootstrapをダウンロードしてローカルに読み込む
- Bootstrapをインターネット経由で読み込む
今回は前者のBootstrapをダウンロードしてローカルに読み込む方法を紹介したいと思います。
《1》Bootstrapの公式サイトからダウンロードを行います。

“Download Bootstrap”をクリックします。
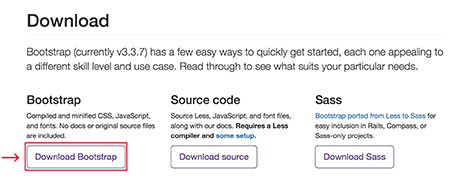
《2》画面が変わったら、一番左のBootstrapの”Download Bootstrap”をクリックします。

《3》ダウンロードが完了したら
使用するファイルはこちら
- bootstrap.min.css
- bootstrap.min.js
《4》HTMLのhead内へ記述します。
!-- bootstrap.min.cssの読み込み --
link href="css/bootstrap.min.css" rel="stylesheet"
!-- bootstrap.min.jsの読み込み --
script src="js/bootstrap.min.js"
※jQueryの読み込みも忘れずに。
《5》ファイルをアップロードします。
作成したhtmlファイルは、先ほどダウンロードしたBootstrapのフォルダの中へ保存します。
《6》準備完了!
注意するべきこと
必ず、BootstrapのJavaScript(bootstrap.min.js)よりも、jQueryを先に読み込んでください。
そうしないと、動かない場合があります。
さいごに
いかがでしたか?
Bootstrapの設定は、意外と簡単かと思います。
これを機会にBootstrapを活用して作業の効率化を目指してください^ ^
次回は、本格的に実践へ移りたいと思います。
前回のブログはこちら→
・レスポンシブサイトが簡単にできる!「Bootstrap(ブートストラップ)」の使い方:第1章