
名古屋・春日井を中心にホームページ制作サービスを提供しているRoom8にいつもいるデザイナー、ayaneです。
今回はデザインシステムのお話です。
名古屋のWEB制作人が集うWCAN 2016 Winterというセミナーで、長谷川恭久さんの「作って終わりから卒業しよう – デザインシステム入門編」でセンスを言語化するという内容が目から鱗だったので自分なりにまとめてみました。
「デザイナーの話でしょ?じゃあ関係ないや。」
と思ってる、非デザイナーの方にこそお伝えしたい内容です。
俺ってセンスある!?センスってなんだろう?
ホームページ制作の現場では、
「俺ってセンスあるからさ!俺の言うこと聞いてれば間違いないから!」
そうおっしゃるクライアントさんが時々いらっしゃいます。
そういう方のご要望を聞いていると
「ここ、大事だからさ、とにかく蛍光色使って欲しい!」
こんな修正指示が出たりします。
そんな時のデザイナーの心理。

「うわー、絶対センスない!」
・・・なんて思ってしまったり・・・。笑
じゃあセンスってなんだろう?
センスってルール!
| センス 物事の微妙な感じをさとる心の動き。微妙な感覚。 「―がある」 >引用 google検索 |
google先生に尋ねてみました。うーん、微妙。
デザイナーは知識や経験則に基づいてデザインをします。
- 全体の色味やアキの量はオシャレな感じで雰囲気を持たせよう。
- 強調するところは影を入れて強めの処理で、あしらいにイラストを入れたら目を引けるぞ…!
こんな具合です。
オシャレな感じとか、強めの処理
とか、言葉に出してもなんの事やら。
でも、そのデザイナーの頭のなかにはちゃんとルールがあります。
「このフォントのサイズがこれくらいなのに対してアキがこれくらいで、写真をこういう風に使っているのがオシャレな感じ。」
そんなマイルールの中で合成して出来た制作物が、
「センス」があると言われるものになります。
そのマイルール=センスの中身は
- 今まで見た広告でオシャレだと思った感覚
- 今まで色々作ってきた中で、しっくりきた書体
- 今まで先輩やアートディレクターに怒られながら学んだ職場のルール
- etcetc…
人生の中で身につけた経験に基づくルールです。
前述したクライアントはデザインの経験則が少ないからセンスがなかったんですね・・・。
言語化されず、経験として培ってきた感覚だから、デザイナーはセンスを説明するのが苦手なんです。
だから特別なもの、獲得しづらいもの、良くわからないもの、と括られてしまいます。
デザインシステムとはルールブックの事
長谷川恭久さんのセミナーではGoogle先生のマテリアルデザイン(デザインのテイストのひとつです)の指標が紹介されてました。
▶︎Google Material design guidelines
あ、英語アレルギーが…!
Google先生の翻訳機能で乗り切ってください。笑
なかでも特に印象に残ったのはこのページ。

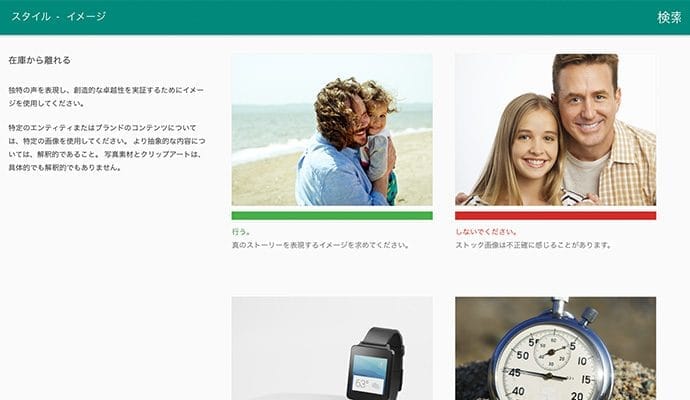
▶︎Google Material design guidelines Style–Imagery
画像の使い方がわかりやすく紹介されています。
OKな例、NGな例をサンプル画像とともに、具体的に言語化しているから、わかりやすい。
「Stay away from stock(在庫素材から離れる)」
…耳が痛い言葉も書いてあったり。笑
ここまで細かく言語化されたルールブックがあれば、マテリアルデザインを作れそうです。
ちゃんと、ルールに沿って作ったものは「センス」あるものになるはず!
デザインシステムはWebの制作現場を救う?!
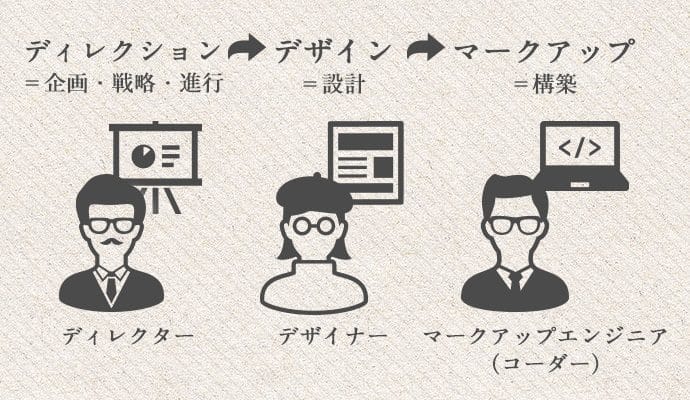
ホームページ制作の工程は大きく3つに分かれます。

この、デザイナーとマークアップエンジニア間、よく摩擦がおきます。笑
デザイナーはマークアップの知識がないからWEBで実現不可能なデザインを送ってくるとか。
マークアップエンジニアにホームページを形にして貰うとなんかダサくなるとか。
私は一応デザイナー兼マークアップエンジニアなので、どちらの気持ちもわかるような…^^;
この両者間の摩擦。
きちんと言語化がされていないから起きるんです。
よく考えたら単純に両者のコミュニケーション不足ですよね?
一般的にデザイナーがマークアップエンジニアにデザインデータを送るとき、PSDという画像データを送ります。
大事なところには注釈を入れ、
「ここは全画面で表示して!」
「ここはマウスオーバーで切り替えて!」
という最低限の言語化に留まります…。
アキの量やフォントの種類、サイズ等等、デザインに必要な情報はデータを解析すればわかるからです。
しかし、
最近のホームページはレスポンシブ。
スマホ、PC、タブレット、サイズ規格が多種多様群雄割拠の戦国時代!

マークアップエンジニア>「タブレットで見たときどうするの・・・。何ピクセルなの・・・。」
マークアップエンジニアの想像力が試されます。
「センス」を委ねられるマークアップエンジニア、次の案件で忙しいデザイナーに追加の指示を依頼できない!
そんなピンチ、今までデザイナーの制作物を見て鍛えられた「センス」で作ったサイト。
どーん!

デザイナー>「思ってたんと違う…。」
そのスレ違い、しっかりコミュニケーションが取れていれば起きなかったのに…!
コミュニケーション=言語化=センスの言語化。
つまり、このデザインはなんでいいのか?
どういうデザインがマークアップで無理なく組めて、どういうデザインがNGなのか?
言語化して具体的に説明するんです。
とはいっても、Googleさんのガイドラインのようにみっちり書かなくても、
まずは制作の段階で気をつけたところとかの範囲からでも良さそうです。
「デザイナーさーん。リキッドデザインはこういう背景とくっついてる画像は配置無理ですよ〜。」
「マークアップエンジニアさーん。スマホの時に文章の改行がおかしくなるの、NGですよ〜。」
そんな注意事項をまとめて言語化・ルールブックを作れば迷う事も少なくなりそう。
実は運用場面で活躍する。
ホームページは公開したら終わりではありません。
マイナーチェンジを繰り返して育てていくものです。
このマイナーチェンジを運用といいます。
運用場面でデザイナーとしてよく悩まされるのが、デザインの質を保つこと。
大抵初期公開は先輩デザイナーがデザインをし、
運用は新人デザイナーが担当します。
同じ人が担当したとしても数ヶ月も経つと、別人並みに色々忘れてしまっていたり・・・!
もしくは、クライアントが運用を他社に任せてしまう事もあります。(悲しい・・・。)
初期公開を担当したデザイナーが久々にサイトを見ると

初期公開担当デザイナー>「あれ、私が作ったのと違う(雰囲気の)サイトになってる…。」
そんなときもデザインシステムできちんと言語化されていれば、
新人デザイナーでも、記憶喪失の自分でも、他社のデザイナーでも、
デザイン感(雰囲気)を損なう事なく新要素を追加できそうですね。
運用場面でこそ重宝しそうです。
デザインシステムはデザインのレシピ!
かつて家庭の味は、経験則で伝えられてきたから門外不出でした。
今や本やクックパットでレシピを見れば老若男女、世界中の人が同じものを作れます。
デザインセンスもそれと同じ。
デザインシステムで言語化すれば、同じデザインを再現できます。
「サイト構築したらダサくなった」とか、「運用に移行したら違うものになった」とか
ぼやく前に、デザインシステムを導入してみてはいかがでしょう。
長谷川恭久さんのブログでは他にもデザインシステムについてのとても勉強になる記事があります。
よろしければこちらもどうぞ。
