どうも、イラストレーターのまさひろです!
11月4日はどんな日だったかご存知ですか?
とても有名な日ですね♪
そう!まさひろの誕生日でした。
たくさんの方からメッセージいただいてしまい感動できた良い一日を過ごすことができました。
でも、まだあの人やあの人からちゃんとしたメッセージ来てないなぁ~とかなんて思ったりはしません。
全く気にしたりなんかもしてませんよ。
有効期限は2017年11月3日までですので気する必要はないのです。
今回はメモ帳に描いたようなちょっとしたラクガキが、思いのほかよく描けていたので完成させた記事です。
着色とかして完成させたいと思っていたところに、自分の誕生日が来てたくさんの人からメッセージも貰えたので、
皆にお礼の返信をするため!という名目で描きたい絵描いて、返信にのせて送りつけてやりました!!
そんなイラストのメイキングを良かったら見ていってください♪
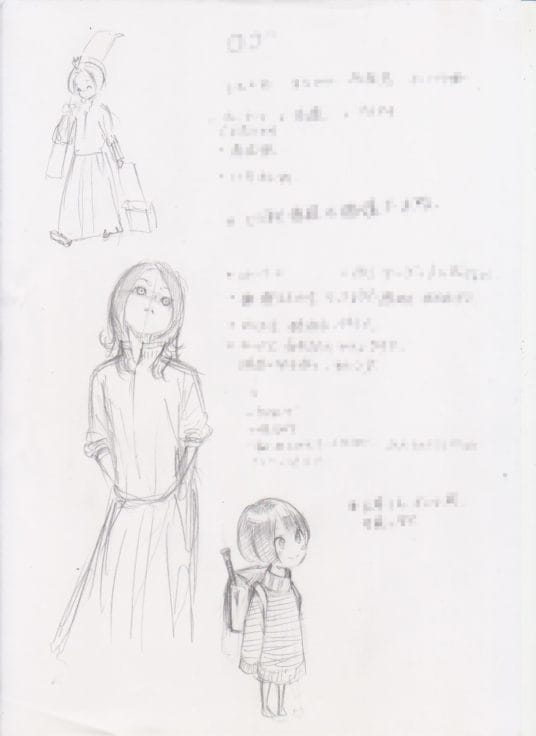
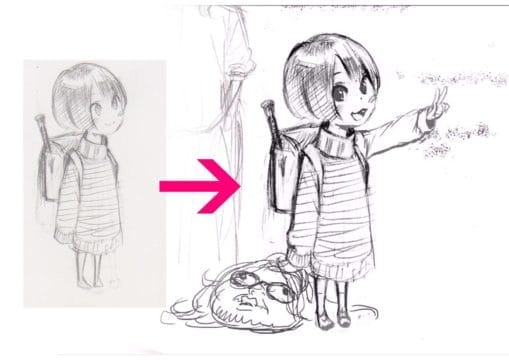
イラストメイキングの前に!こんなラクガキ !

今回は、このラクガキがとても気に入ったので、完成させていきます!
Room8で打ち合わせのため集まったときに、打ち合わせが終わって落ち着いてから描いたラクガキです♪
今回みたいにラクガキから上手く気に入るような絵が生まれたりするから絵は面白いです!

今回はこのラクガキに命が宿って、紙から飛び出した感じで描きたいなと思ったので、このファイルが寝転がっている感じを背景に使いたいと思います♪
昔まで、「絵の背景に写真を使うなんてけしからん!邪道だ!」なんていう、今思うとありえない考えをしていました。
その時の自分じゃ、このように「紙から飛び出してる感じ」という画像を作ってみようなんて考えは絶対に生まれなかったと思います。
町などで見るポスターに絵が入っているときに、背景は写真が使われていたりしていますよね。
あの場合は素材として使われているんです。絵はデザインの中に入ったりもするものなので、背景に写真を使うことはまったく問題ないと思います。
重要なのは、その媒体の全体的なビジュアルがどう見えるかという事なんだと思います。
では!早速作っていきましょう!
ラクガキを着色していくまでのイラストメイキングしていく!

もともと良い感じに描けていましたが、線画に移行するにはまだ不安なので、まずは修正していきます!
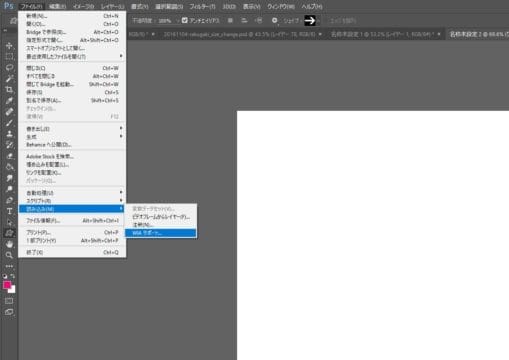
スキャナーでPhotoshopに取り込んでいきます!
自分の場合ですと、下の画像のように、
「ファイル」→「読み込み」→「WIA サポート」・・・という手順でスキャンしていけます。

それで取り込んだ後に修正していきます!
レベル補正(ショートカットキー”Ctrl+L”) で線をはっきりと際立たせてから、
なげなわツール(L)を使ってキャラの周りに選択範囲を作り、自由変形(Ctrl+T)でそのだけを拡大。
ブラシツールで修正ししていきます。

こちらが修正後のイラストの下絵です。
ここから線画のイラストメイキングをしていきます!

Adobe Illustratorに取り込んで、ブラシツールで線画を描いていきます。
今回は少し太めの線で描きました。
線画が太めだと少しポップさが出てきます!

線画はこのようになりました。
線画も完成したので、この絵をそのままPhotoshopにドラッグ&ドロップで移動させて、色を塗っていきます!
ラクガキ着色のイラストメイキング。

着色をしていきます。初めはとりあえずキャラクターの雰囲気をつかみたいので、下地だけでも塗っていきます。
塗りつぶしツールを使っていきました。

キャラの色がなんとなく塗れたら、背景も入れていきます。
今回は写真を使いますので、写真をそのままキャラのレイヤーの下に置いておきます!
キャラのレイヤーは、フォルダに分けておくとキャラの拡大縮小などの編集がしやすくなります。
自分の場合はキャラのフォルダの中に、さらに塗りフォルダと線画フォルダに分けて整理しています。
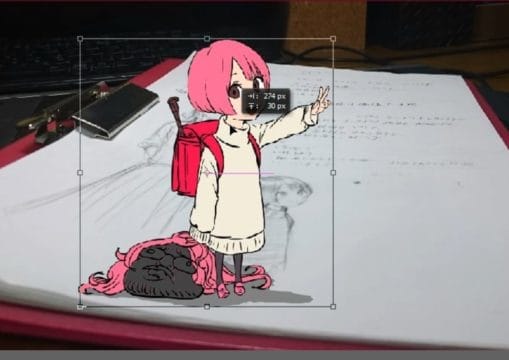
その感じで背景に写真を入れたら、キャラのサイズが馴染むように拡大縮小していきます。
次は背景に残っている元の下絵ラクガキを消していこうと思います。

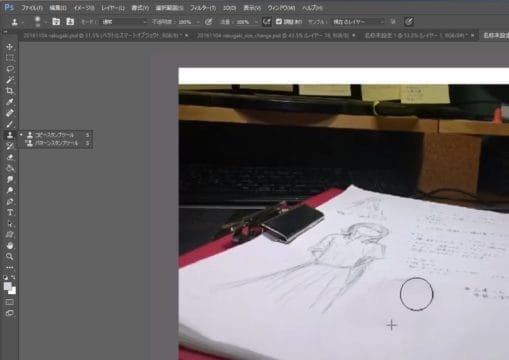
コピースタンプツールというツールを使ていきます。
これは、ある一転をマーキングしてその部分を好きなところにコピーできるツールです。
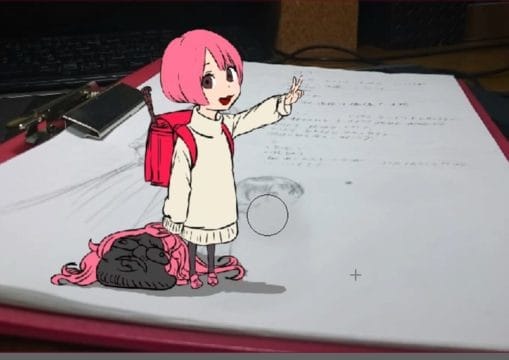
今回はこの写真の下絵の部分を消したいので、周りの白紙の部分をコピーしてその下絵の上に貼り付けていくというか描いてくという感じで消していこうと思います。

コピーしたいところにカーソルを持っていきArtを押しながらクリックすると、その部分をコピーすることができます。
あとは貼り付けたいところの上から線を描くようにシャッシャッと描いていけば、コピーした部分が貼り付けられていきます。

次は遠近感を出すために背景の奥の方だけぼかしていきます。
今回はぼかしすぎました(笑)
それと写真もぶれてました(笑)

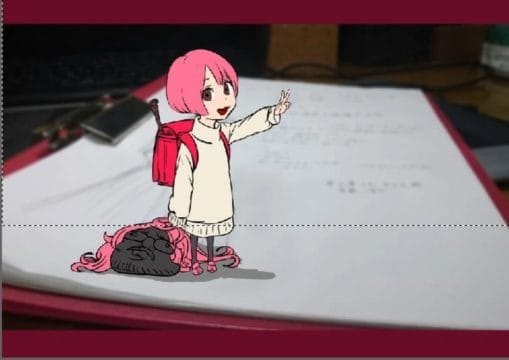
背景はとりあえずこのくらいにしておき、キャラのメイキングをしていきます。
髪の毛と肌、目、だけ影と光の反射を描いていきます!
影用のレイヤーを作り、透明度100%のシンプルなブラシで影を描いて、その上に乗算レイヤー作ってエアブラシでさらに柔らかい影をつけています。
それと、紙の先のほうだけにエアブラシで色を付け加えました。

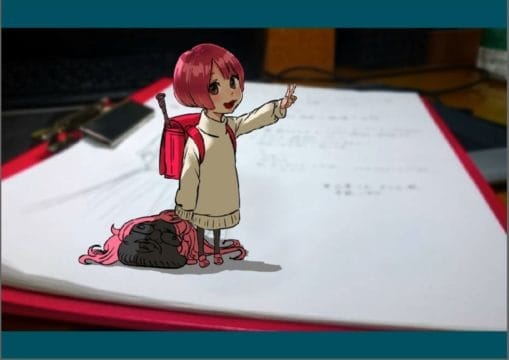
キャラ全体だけをマスキングしたレイヤーを作って、さらに影を付けます。
後ろから光が来ている感じにしました。

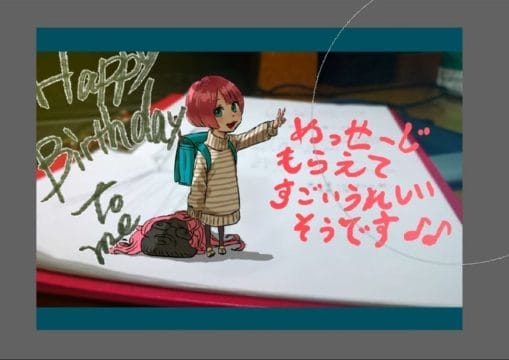
テキストを書いてから、画像のふちから光が来ている感じにするために、画像のレイヤーの一番上の方に新しいレイヤーを作って、巨大なエアブラシで光の色を軽くつけます。
透明度25%くらいにして淡く色をのせます。
ここはお好みです。
レイヤーは「覆い焼き(リニア)‐加算」にしました。

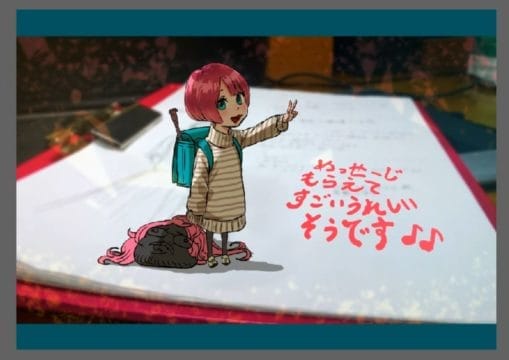
最後はパターンブラシ(特殊な形のブラシ)を使って画像の周りに柄をつけました!
パターンブラシは特殊な形(例えば☆の形)をパターン化させてブラシのタイプとして保存ができて、ペンタブなどでドローイングすると、
そのパターンが自動で並べられていくというブラシになります。
☆型のパターンブラシを作れば、☆が「ブワーッ」とドローイングしたところにだけ並べられていきます。

こんな感じです。パターンブラシを好きなサイズにしたりしながら描いて、レイヤ効果(レイヤーをダブルクリックすると設定できる効果)の、グラーデーションオーバーレイや光彩(外側)で色や光を加えたりして、レイヤーの透明度を下げて、ほんのりとさせるとこのようになってきます。
このように描いていけば、もうほぼ完成です。
後は色の調整です。

線画の色を変えていき柔らかい雰囲気にしていきます。

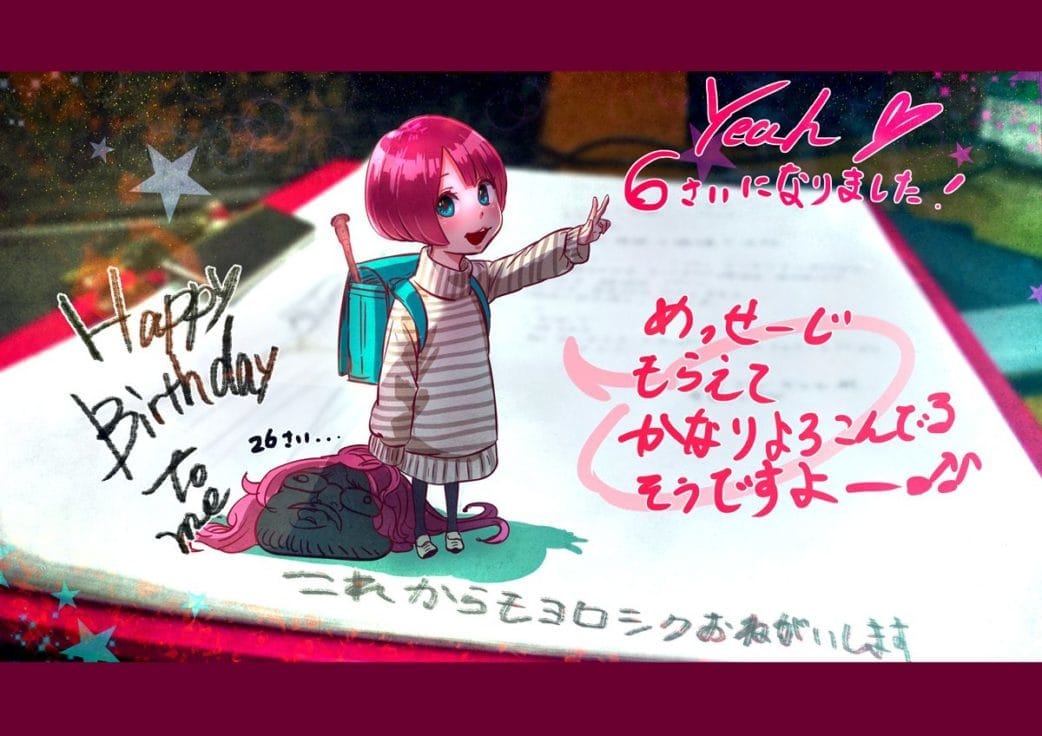
全体の色合いのバランスを見ながらそれぞれのパーツの色を、色調補正の色相彩度(Ctrl+U)で変えて完成です!!
イラストメイキング!今回はこれで完成♪

今回はこのように描いて完成です。
ラクガキが意外とかわいく描けてしまったので、このように生まれてきちゃいましたー!
メモちゃんって名前にしたいです(笑)
こんな可愛らしいイラストを髭おやじが描いて、メッセージをくださった方に送りつけてやりました!
この記事を含めて自分のブログを見てくださってる方がいらっしゃったら気軽にご意見などいただけますと嬉しいです。
■ブログで紹介しきれていないイラストなどを「Pixiv」というイラストレーターの集まるSNSでも投稿しております。
もし自分に興味をお持ちいただけたら、よろしければこちらのサイトで点数を頂けますとありがたいです!
Pixiv…【https://pixiv.me/maplegarden1104】
■他のイラストメイキングの記事もございますのでご興味のある方はよろしけれこちらもご覧ください!
オリジナルのキャラのアニメ塗り。参考になればそれなりのアニメ塗りができるはずです!
他の人気キャラなどのイラストメイキングもございます♪
■Youtubeとニコニコ動画に動画を投稿しております♪
もしよかったらチャンネル登録などしていただけると感動しますので是非お願いします!!!
Youtube
ニコニコ動画
それと、ニコニコ生放送も毎週月曜日に放送しようと考えていて今は不定期でやってます♪
こちらも是非ともコミュ二ティーをお気に入り登録していただけますと感動します♪
ニコニコ生放送・・・「へのへのまさひろのえのほうそう(仮)」
これからもイラストの動画を撮っていこうと思っていますので良かったらお楽しみに♪