はじめに
こんにちは^ ^
Room8のWeb制作担当。お酒が恋人、あやかです。
今回はweb制作者初心者が頭を悩ますであろう、レスポンシブが簡単にできる話題のツール「Bootstrap(ブートストラップ)」を紹介していきたいと思います。
そもそも”Bootstrap(ブートストラップ)”とは?
Bootstrap(ブートストラップ)はTwitter社が開発したCSSのフレームワークです。
このCSSのフレームワークには、普段よく使われるスタイルが既に定義されてあるので、決められたcssを記入することで整ったデザインのページを作ることが可能です。
※フレームワークとは=CSSの骨組みやスタイル等をある最初から定義している、ファイルのような感じです。
最初は覚えることもありますが、定義さえ覚えてしまえば、後は効率よく作業することができるので、工期が短縮できる魔法のようなツールです。
“Bootstrap”を使うメリット
《Bootstrapはレスポンシブデザインが簡単にできる!》

Bootstrapには様々な機能がありますが、一番はレスポンシブデザインが簡単にできることに定評があります。
CSSのメディアクエリを使用しており、ブラウザの横幅サイズを判断基準として、レイアウトデザインを自由に変更することができます。
通常はレスポンシブにする際、個別にスタイルを定義するのですが、これが結構手間がかかります。
もちろん、多少のHTML/CSSの知識は必要となりますが、web制作初心者でも比較的扱いやすいと思います。
《Bootstrapは最新のデザインを取り入れられる!》

CSSのフレームワークを読み込むだけで、最新のデザインのスタイルを取り入れることが可能です。
ですので、CSSのファイルを最初から作成しなくても、最新のデザインが適用されます。
また、アイコンも簡単に設置することができます。
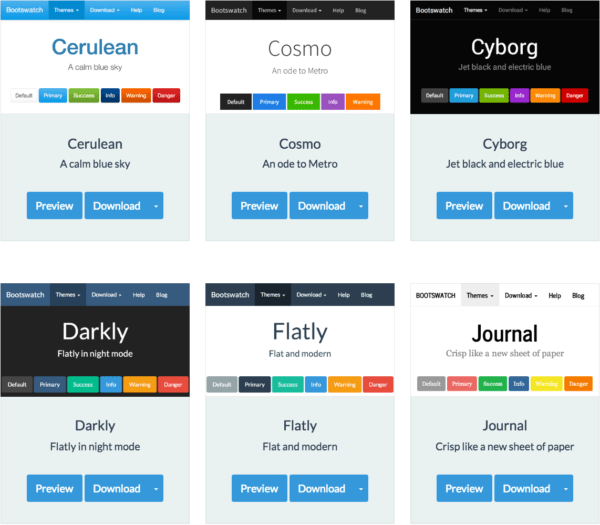
《Bootswatchを使えばテーマ・配色変更が手軽にできる!》

Bootswatchは、Twitter社が提供するBootstrapの色々なテーマをダウンロードできるサイトです。
各テーマのCSSファイルをダウンロードして、差し替えるだけで選択したテーマのカラーに変更できるという優れものです。
“Bootstrap”を使うデメリット
・デザインが似たり寄ったりになりがち
・Bootstrapの記述を覚えなければならない
・バージョンアップが早いので常に最新情報をチェックしなければならない
・デザインを細部にこだわる場合には適さない
→デザインを独自に凝りたいサイトには向きませんが、レスポンシブの部分のツールだけを使うことも可能!
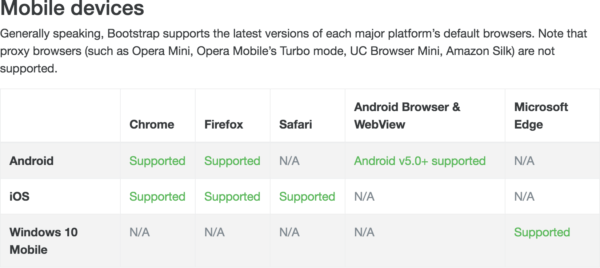
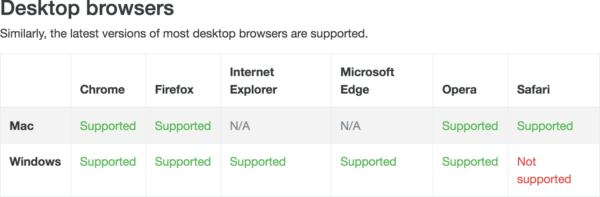
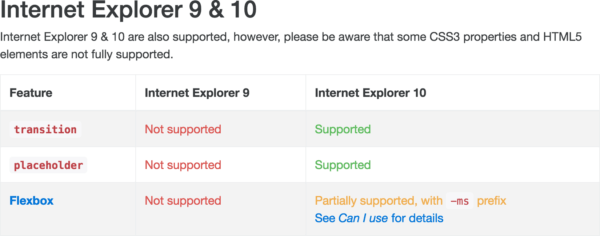
Bootstrap4に対応しているブラウザ



さいごに
今回の「Bootstrap(ブートストラップ)」の使い方はここまでです^ ^
次回、「Bootstrap(ブートストラップ)」の使い方:第2章はBootstrapの設定の仕方などを書いていきたいとおもいます!