どうも!イラストレーターの”まさひろ”です!
前回は「アニメ塗り」「厚塗り」という、キャラクターの塗りかたについて少しだけお伝えし、最後は、さぁ下絵を描いていこう!という形で終わりました。
なので、下絵を描く事が宿題となってますがいかがでしょうか?
完璧ですね♪♪
では今日は下絵からPCにスキャンして塗っていくまでの工程を一緒にやっていこうと思います♪
最後にキャラクターメイキング動画もご用意いたしました♪
ちょっと解説も混ざってるのでよかったら見てみてください!
イラストメイキング。下絵を描く!
おおざっぱに描いてみる!
では早速絵を描いていきます。
前回もお伝えしたかもですが、今回は縄文時代の女の子を描きたいということでモチーフが決まっております!
普段、好きなように絵を描く場合は結構何も決めずに描きだして、癖で作っていっているので、結構同じような絵になったりします(笑)
80%くらいの確率でショートヘアの女の子になります♪
今回は元気な感じが少しある女の子を描こうと思っています。
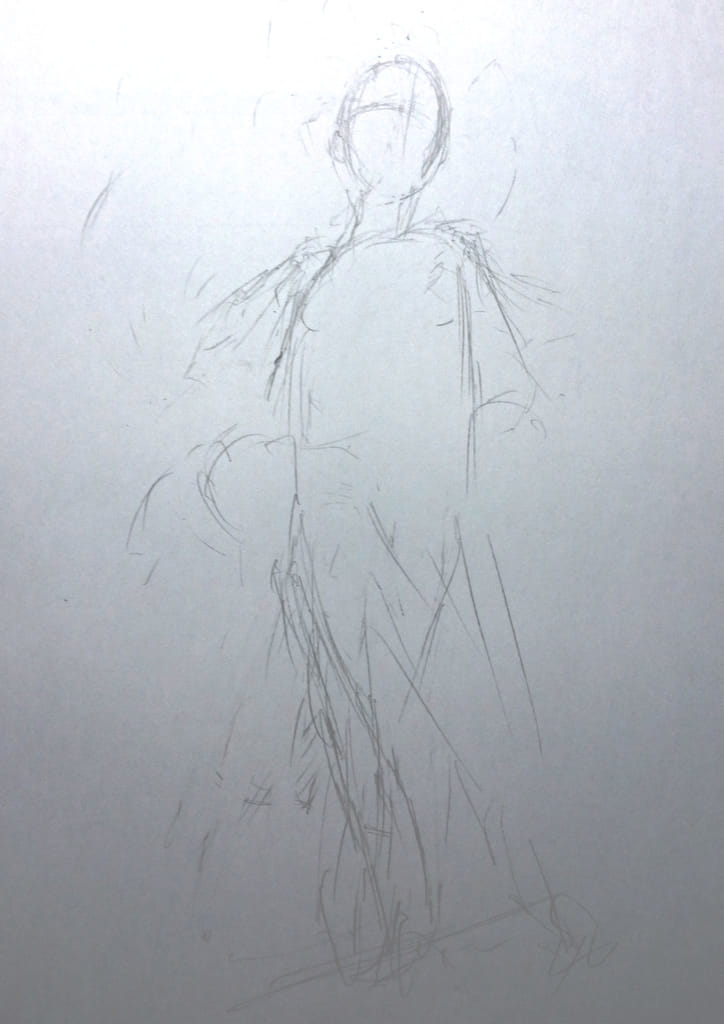
初めは真っ白でどう描いてくか悩むところです…
なのでホントに描く物が決まってないときは、とりあえずぐちゃぐちゃ描きます!
それで、こんな感じになりました♪構図とそれぞれの角度を決めます!
昔は目から描いてましたが、そうするとコントロールしずらいので、まずは形から描いてます。
でも目から描くと、情緒的というか勢いのあるような感じになったりするので、それはそれで良いです。
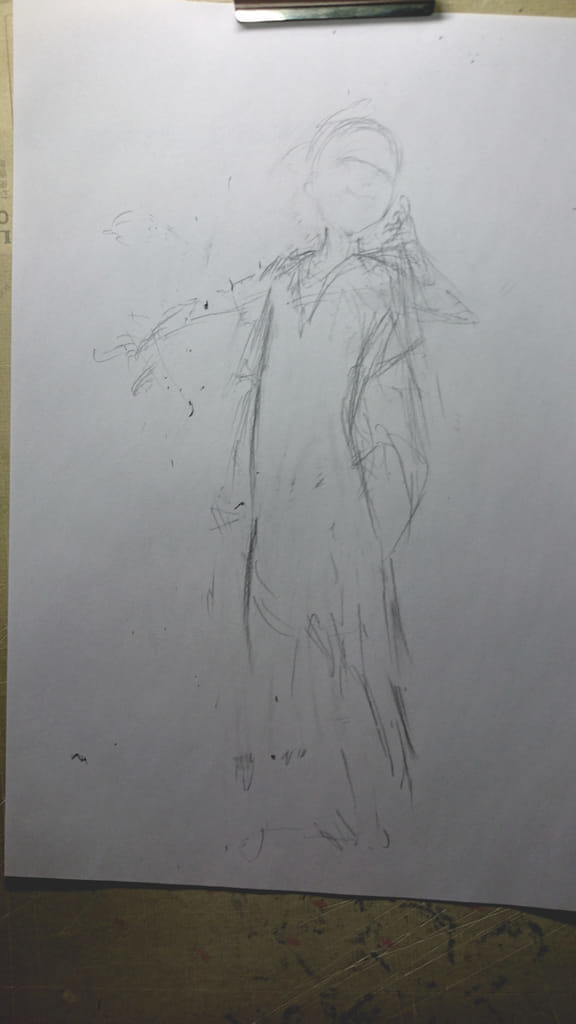
そしてさっきの感じはやめてこのようにしました(笑)
人の印象は、脇を開けて腕が広がっていたりすると、元気な感じや動きのある感じが出たりします。
それと、幼稚さの印象も出たりします。
これは絵を描いていてそう思うようになりました♪
これくらい描いたら顔を描いていきます!
細かく描いていく!
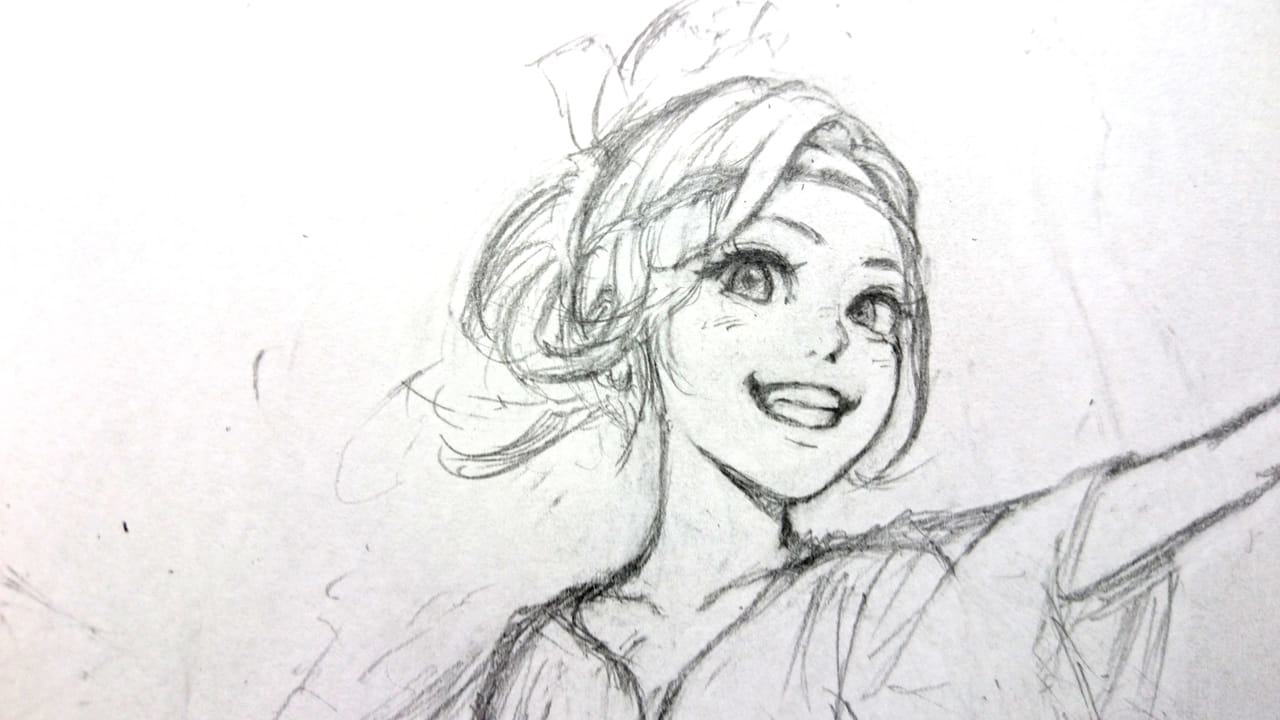
またさっきのラフとは違うポーズになりました!
顔はこんな感じで決定です!
ここからは少しだけ細かく描いていきます。
凄いこだわって、完璧を目指して細かく描いていき過ぎると、下絵だけでいくらでも絵を描いていけますので、
どこかで止めないといけないです。
そうしないと一枚の絵を描くのに1か月以上かかってしまって、下絵にも数週間もかかってしまいます。
今回は「縄文」と「元気」がテーマなので、いろんなパーツをそれに会うように決定しながら描いていきます。
テーマを決めると描きやすいです。
そのような感じで少し細かく描いていって下絵の完成です!
この段階では、いろんな部分が不自然です。
足が短くて構図がおかしいのと、手が長いです。
絵を描くときに目線と画面が垂直じゃないのに、垂直だと思い込んで気にしずに描いてしまうとズレたりします。
このあたりのズレはデジタルで直していきます。
イラストメイキング。下絵修正!
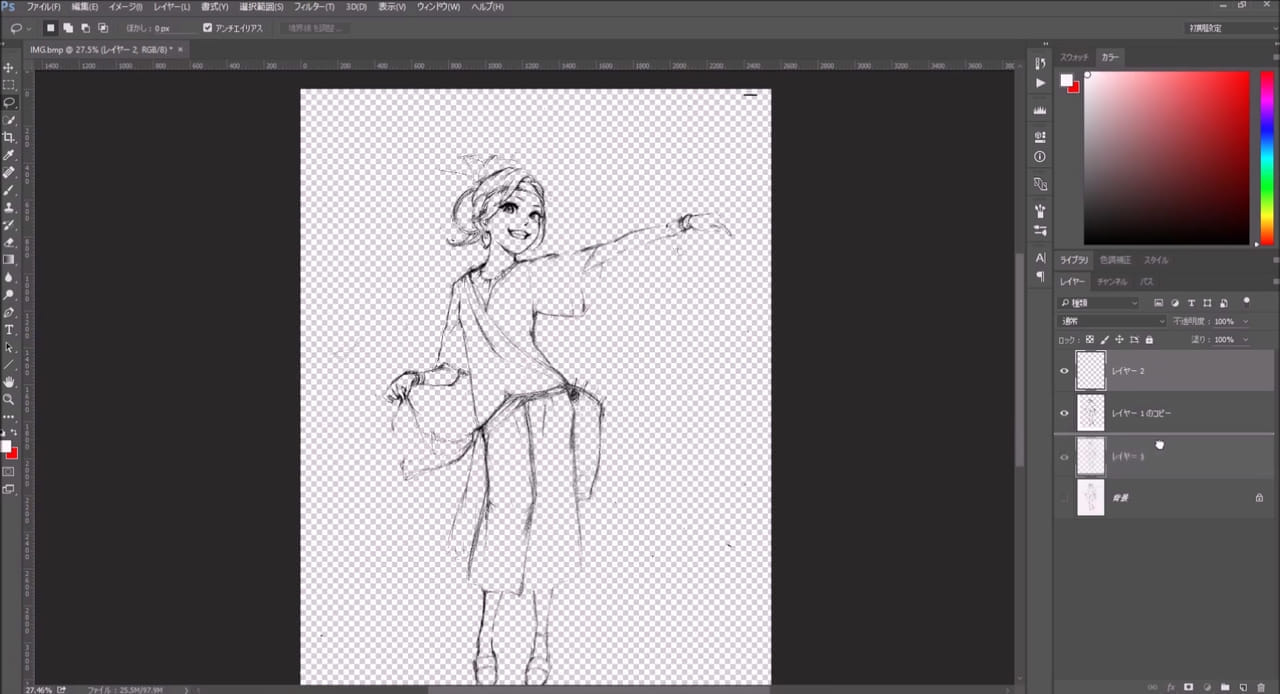
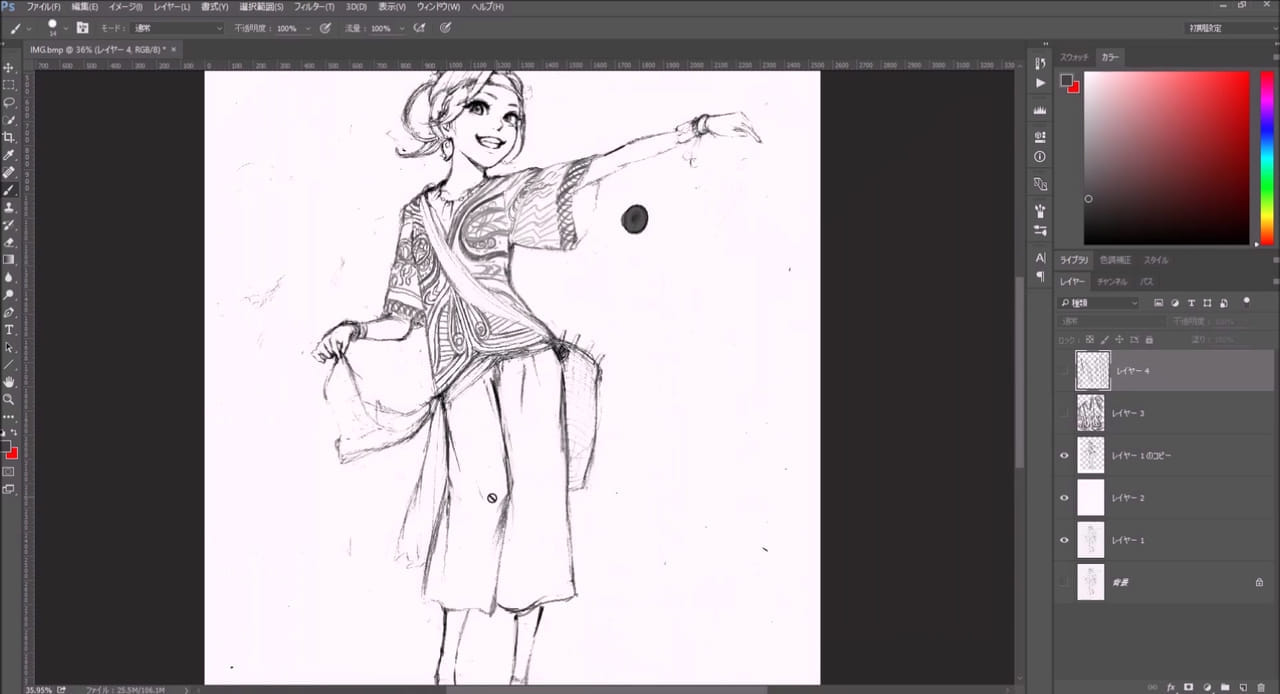
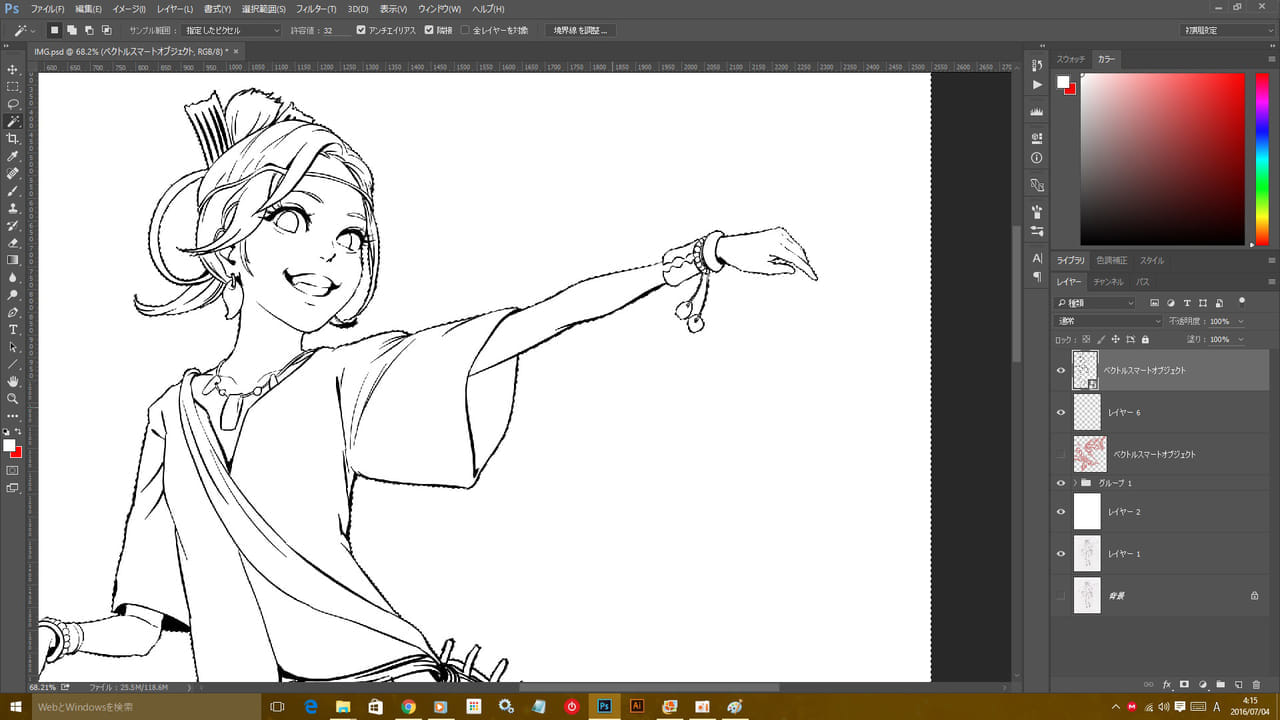
絵をスキャナでPhotoshopに取り込みます。
ここから先は録画して動画にしました。
さきほどのおかしな部分をPhotoshopで少しだけ直していきます。
レベル補正で、白と黒を色がつぶれない程度にはっきりさせて、
そのあとに白の部分を消して鉛筆画だけを残して、その色に合うような色でなおします♪
ブラシツールで直していきます!
それと、ズレているところは切り取ってから、正しい位置にずらして貼りなおします!
あと今回は、服の紋様をPCで描くことにしたのでそのまま描いていきました。
修正が完了したらIllustratorで線画にを描いていきます。
イラストメイキング。線画!
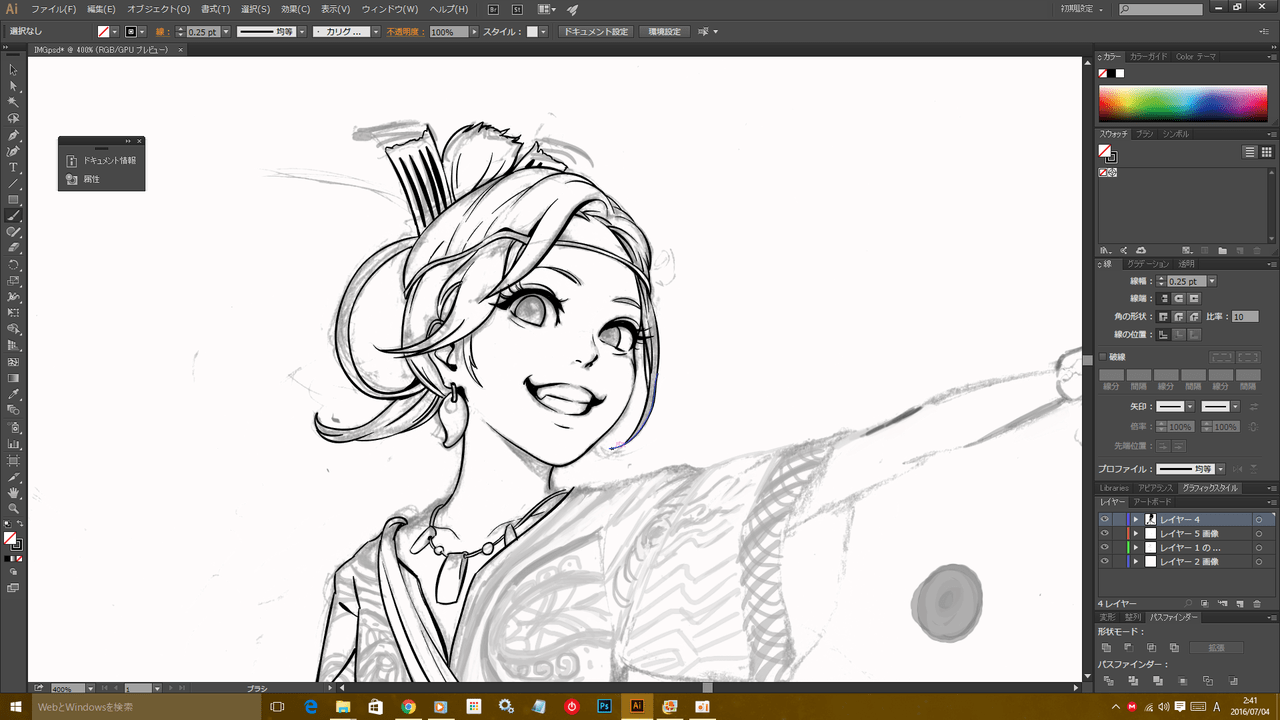
修正した下絵をIllustratorのブラシツールで描いていきます!
前まで線画は、漫画を描くときに使うGペンを使って描いていました。
絵描はアナログでしっかり描けないとダメだ!みたいな感じで実は超ストイックなくらい頑固にそういう意識をもっていました。
ですが、Gぺんで線を描いて、PCにその線画を入れたときに、その線を拡大してみると凄くギザギザしているのです。
アナログ風絵を描く場合はそれで良いのかもしれないですが、アニメ塗りのようなメリハリのある絵を作る場合には、そのギザギザな線はミスマッチに感じましたので、綺麗な線になるデジタルで線を描くようにしています。
この線については、どのような絵にするかによって使い分けるべきです。
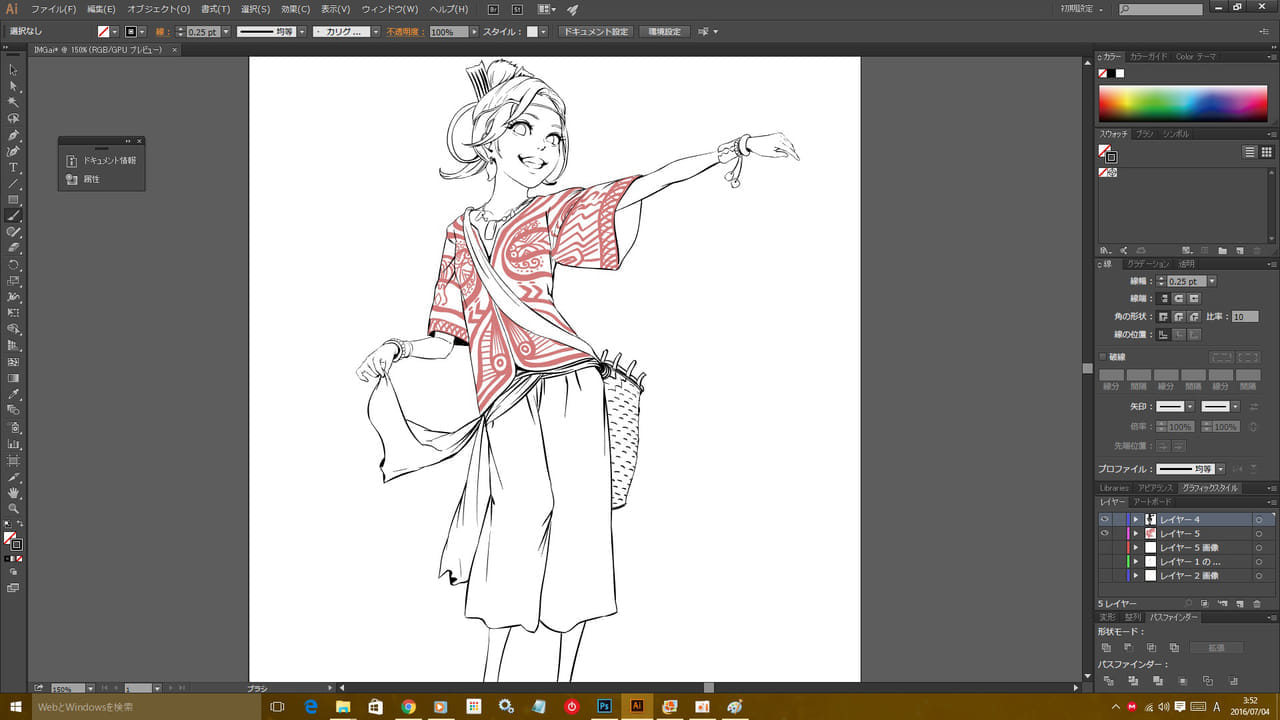
それと今回は、この線画の段階で服の紋様も作ってしまいました。
別のレイヤーで紋様の線画を描き、それを後でPhotoshopでも使います。
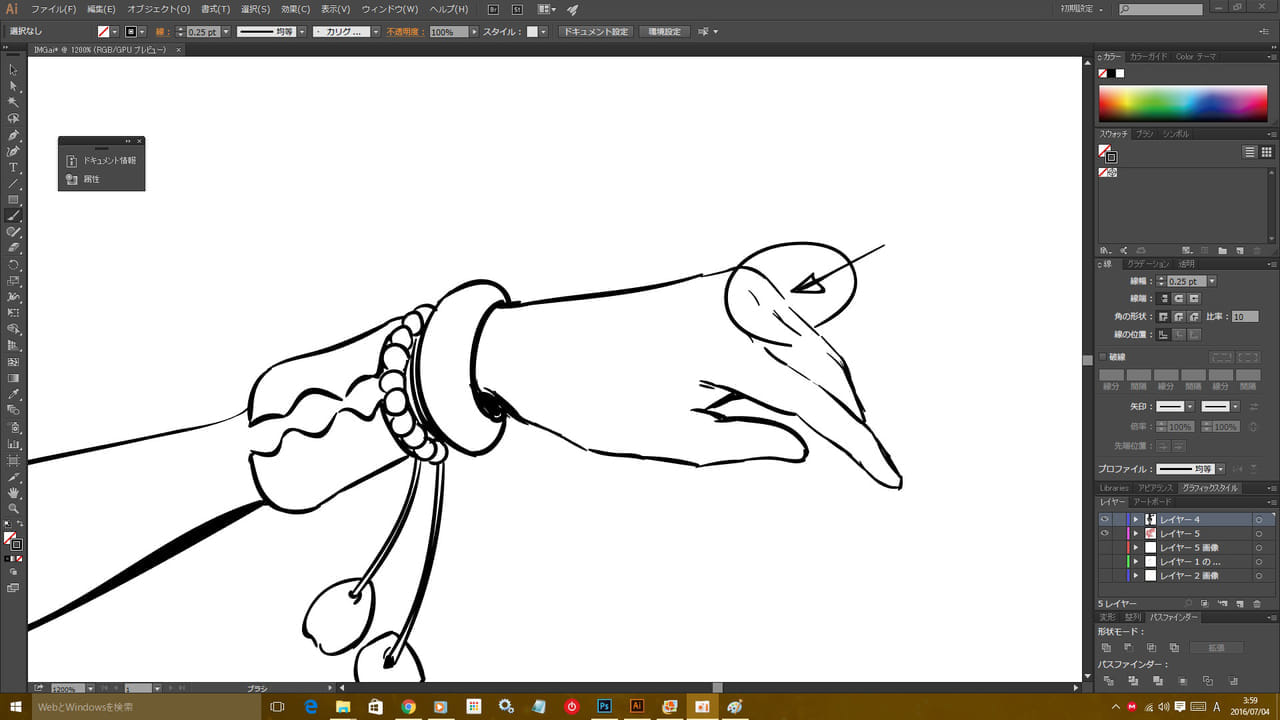
線画の最後は、キャラクターの線画の一番外側の線で繋がってないところをつなげて完了です。
ここが繋がっていないと、後でPhotoshopで塗りつぶしツールを使ったときに色がこぼれてしまうのでつなげます!
そしてできた線画と紋様を引っ提げてPhotoshopに戻ります
イラストメイキング。下地塗り!
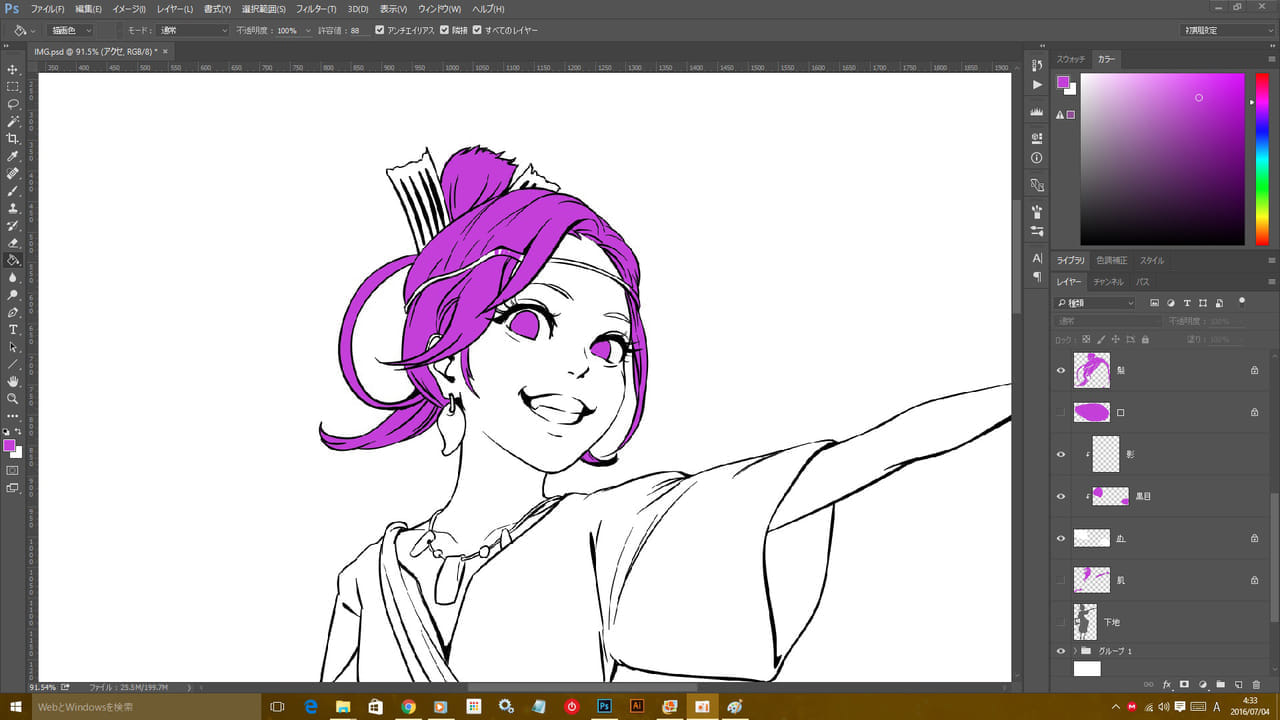
下地をぬっていきます!ここからやっと色がついていきます。
線画の外側を自動選択して、反転させます。
ショートカットキーを使っていくと本当に作業が早くなります♪
〔反転…ctrl+shift+I〕
これで線画の内側を選択領域にします。
そこを全部塗りつぶして、置いておきます。
〔全体塗りつぶし…F5(オリジナル)〕
そのあとは各々のパーツを新しいレイヤーを作って、塗りつぶしツールを使って塗っていきます。
塗り残しがわかりやすい色で塗っていくと良いです♪
この時に塗り終えたレイヤーはロック(着色領域固定?)をしておくと後で楽です♪
〔新しいレイヤー…ctrl+shift+N〕〔塗りつぶしツール…G〕
〔ブラシツール…B〕〔透明ピクセルロック…/〕
この後はそれぞれのレイヤーの色を決めていきます。
レイヤーがロックされているので、色を決めたらF5を押すだけで色が変わり、色調補正の色相・彩度で微調整してってやると早いと思います。
〔色相・彩度…ctrl+U〕
こんな感じで下地塗り終わりです♪
メイキング動画作りました♪
今回はここまで作ってみました♪
ここまで耐えて読んでくださった方はナイスファイトです♪
いかがでしたでしょうか?
アニメ塗りは、見た目は簡単そうに見えますが意外と時間がかかってる感じですよね(笑)
ちょっと難しそうに見えるかもしれないです。
でもこの描き方も含めて、だいたいの絵は描いていけば絶対に描ける物なので、興味をお持ちの方は是非とも描いてみて欲しいです♪
それと、こんな感じで動画も作ってみたので、よかったらご覧ください♪
ショートカットキーとかを書いてしまって難しそうな感じになってしまいましたが、興味ある人や描いている人にちょっとでも絵を楽しんでいただけたら嬉しいです!
それで続けてもらって、いつか絵描き仲間になってください♪♪
■ブログで紹介しきれていないイラストなどを「Pixiv」というイラストレーターの集まるSNSでも投稿しております。
もし自分に興味をお持ちいただけたら、よろしければこちらのサイトで点数を頂けますとありがたいです!
Pixiv…【https://pixiv.me/maplegarden1104】
■他のイラストメイキングの記事もございますのでご興味のある方はよろしけれこちらもご覧ください!
他の人気キャラなどのイラストメイキングもございます♪
■Youtubeとニコニコ動画に動画を投稿しております♪
もしよかったらチャンネル登録などしていただけると感動しますので是非お願いします!!!
Youtube
ニコニコ動画
それと、ニコニコ生放送も毎週月曜日に放送しようと考えていて今は不定期でやってます♪
こちらも是非ともコミュ二ティーをお気に入り登録していただけますと感動します♪
ニコニコ生放送・・・「へのへのまさひろのえのほうそう(仮)」